|
|
| Linha 7: |
Linha 7: |
| | <div style="font-weight:bold;line-height:1.6;"> Sistema operacional Windows</div> | | <div style="font-weight:bold;line-height:1.6;"> Sistema operacional Windows</div> |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| − | * [[Autenticar Usuário no Sistema]] | + | * [[Instalação NODE.js e ANGULAR]] |
| − | * [[Fluxo de Básico do Cadastro de Paciente]] | + | * [[Instalação Visual Studio Code]] |
| − | * [[Fluxo de Completo do Cadastro de Paciente]] | + | * [[Continua]] |
| − | * [[Fluxo Contato]]
| |
| − | * [[Fluxo de Transplante - Doador Nacional]]
| |
| − | * [[Fluxo de Transplante - Doador Internacional]]
| |
| − | * [[Fluxo de Transplante - Cordão Internacional]]
| |
| | </div></div> | | </div></div> |
| | <div><br></div> | | <div><br></div> |
| | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}"> | | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}"> |
| − | <div style="font-weight:bold;line-height:1.6;">Administrador Redome</div> | + | <div style="font-weight:bold;line-height:1.6;"> Sistema operacional Linux</div> |
| | <div class="mw-collapsible-content"> | | <div class="mw-collapsible-content"> |
| − | * [[Conferir Exame HLA]] | + | * [[Instalação NODE.js e ANGULAR]] |
| − | </div></div>
| + | * [[Instalação Visual Studio Code]] |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| + | * [[Continua]] |
| − | <div style="font-weight:bold;line-height:1.6;"> Analista de Busca </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Análise de Match (Busca)]]
| |
| − | * [[Consultar Doadores Nacionais]]
| |
| − | * [[Consultar Doadores Internacionais]]
| |
| − | * [[Consulta de Checklist]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Analista de Logística Nacional </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Logística]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Analista de Logística Internacional </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Logística Internacional]]
| |
| − | * [[Retirada de Material Internacional]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Analista de Workup </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Pedido de Workup]]
| |
| − | * [[Cadastro de Resultado Workup]]
| |
| − | * [[Agendar Coleta Doador]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;">Centro Avaliador</div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Avaliações]]
| |
| − | * [[Consultar Pendências (Centro Avaliador)]]
| |
| − | * [[Avaliar Paciente]]
| |
| − | * [[Transferência Paciente]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;">Centro Transplantador</div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Realizar Prescrição]]
| |
| − | * [[Recusar Transplante]]
| |
| − | * [[Pendências de Agendamento]]
| |
| − | * [[Avaliar Resultado Workup]]
| |
| − | * [[Autorização do Paciente]]
| |
| − | * [[Recebimento de Coleta]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;">Contato</div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Enriquecer Dados]]
| |
| − | * [[Fazer Contato Fase2]]
| |
| − | * [[Fazer Contato Fase3]]
| |
| − | * [[Consultar Contatos Doadores]]
| |
| − | * [[SMS Enviado]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Laboratório </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Exame CT Paciente]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Médico </div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Pré-cadastro para Médicos]]
| |
| − | * [[Busca Preliminar]]
| |
| − | * [[Cadastrar Paciente]]
| |
| − | * [[Consultar Paciente]]
| |
| − | ** [[Análise de Match]]
| |
| − | ** [[Cancelar Busca]]
| |
| − | ** [[Consultar Pendências]]
| |
| − | ** [[Detalhe do Paciente]]
| |
| − | ** [[Editar Cadastro do Paciente]]
| |
| − | ** [[Evolução Clínica do Paciente]]
| |
| − | ** [[Exames do Paciente]]
| |
| − | ** [[Histórico]]
| |
| − | ** [[Notificações]]
| |
| − | ** [[Transferência de Centro Avaliador]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;"> Médico REDOME</div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Avaliar Prescrição]]
| |
| − | * [[Avaliar Pedido de Coleta]]
| |
| − | * [[Avaliar Doador]]
| |
| − | </div></div>
| |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="{{int:show}}" data-collapsetext="{{int:hide}}">
| |
| − | <div style="font-weight:bold;line-height:1.6;">Transportadora</div>
| |
| − | <div class="mw-collapsible-content">
| |
| − | * [[Agendar Transporte Material]]
| |
| − | * [[Transporte de Material]] | |
| − | * [[Courier]] | |
| | </div></div> | | </div></div> |
| | </div> | | </div> |
| | | | |
| − | =='''Sistema Operacional Windows'''==
| + | |
| − | ===Instalação NODE.js e ANGULAR===
| |
| | <table border="1" cellpadding="2"> | | <table border="1" cellpadding="2"> |
| | <caption>Versões utilizadas</caption> | | <caption>Versões utilizadas</caption> |
| Linha 159: |
Linha 66: |
| | | | |
| | npm install -g @angular/cli@1.2.6 | | npm install -g @angular/cli@1.2.6 |
| − |
| |
| − | ===Instalação Visual Studio Code===
| |
| − |
| |
| − | ==Sistema Operacional Linux==
| |
Esta seção descreve o passo a passo das instalações necessárias para o ambiente do desenvolvedor.
Por onde deseja começar ?
Sistema operacional Windows
Sistema operacional Linux
Versões utilizadas
| NODE | 6.10.2 |
|---|
| NPM | 3.10.10 |
|---|
| ANGULAR CLI | 1.2.6 |
|---|
| ANGULAR | 4.0.0 |
|---|
Para instalar e usar a interface de linha de comando, bem como executar o servidor de aplicativos Angular, você precisará do ambiente de execução Node.js e do gerenciador de pacotes Node.js o NPM. O NPM está incluído no Node.js que você pode instalar a partir:
https://nodejs.org/download/release/v6.10.2/ - node-v6.10.2-x64.msi
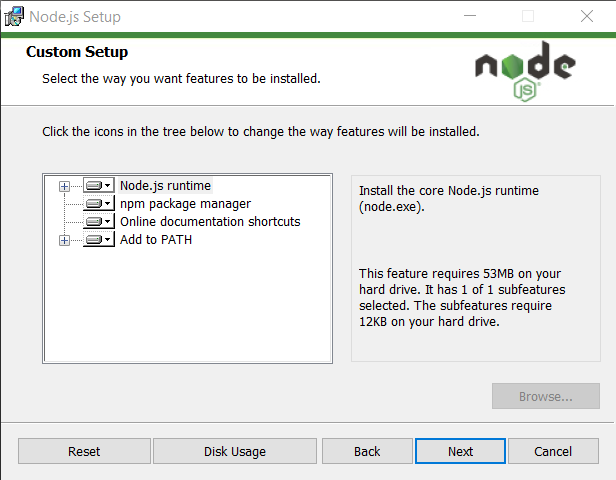
Inicie a instalação do Node.js. Ao chegar na tela "Custom Setup", marque ao menos as opções Node.js runtime, npm package manager e Add to PATH.
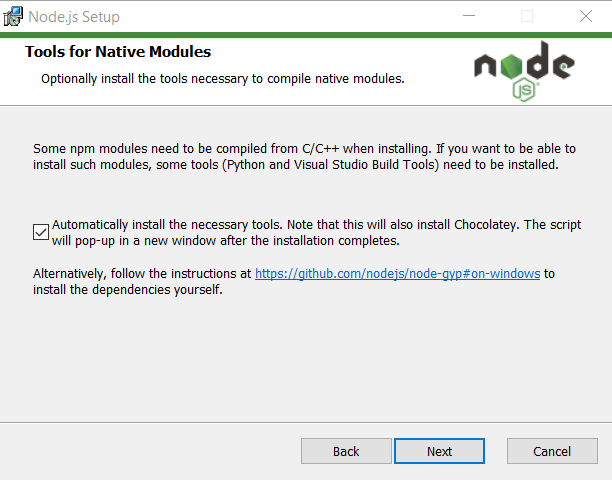
Na próxima tela, o instalador vai perguntar se você gostaria de instalar outras ferramentas. Selecione a opção que vai instalar automaticamente essas ferramentas. É muito importante selecionar essa opção no Windows, porque alguns pacotes do npm não conseguem rodar nativamente no Windows sem algum tipo de compilação. Essas ferramentas vão cuidar da compatibilidade com o Windows.
Depois disso, é só concluir a instalação. Algumas janelas de terminal se abrirão
automaticamente indicando o progresso da instalação.
Observação: Caso a indicação de progresso pareça estagnada por muito tempo, você pode
pressionar espaço ou esc. Neste caso, a instalação do node não está congelada, é apenas
a indicação de que não está atualizando quando deveria.
Após terminar a instalação, eu recomendo reiniciar a máquina, nem sempre é necessário,
mas é uma garantia de que o Node JS foi escrito corretamente no caminho do PATH do
Windows.
Depois de todo esse processo, vamos rodar os seguintes comandos para garantir a
instalação do NodeJS e do npm:
node --version e npm --version
O que é o Angular CLI?
Trata-se de uma ferramenta de linha de comando utilizada para criar, desenvolver e manter projetos Angular. Ela facilita e acelera o desenvolvimento de projetos Angular, pois passa a automatizar tarefas (em sua maioria, repetitivas) que até então eram feitas manualmente pelo desenvolvedor, tais como: geração de novos projetos, componentes, rotas, serviços, entre outros.
Para instalar o Angular CLI, em um terminal ou prompt de comando, digite:
npm install -g @angular/cli@1.2.6