Mudanças entre as edições de "Instalação Visual Studio Code (Windows)"
(Criou página com 'O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura d...') |
|||
| Linha 1: | Linha 1: | ||
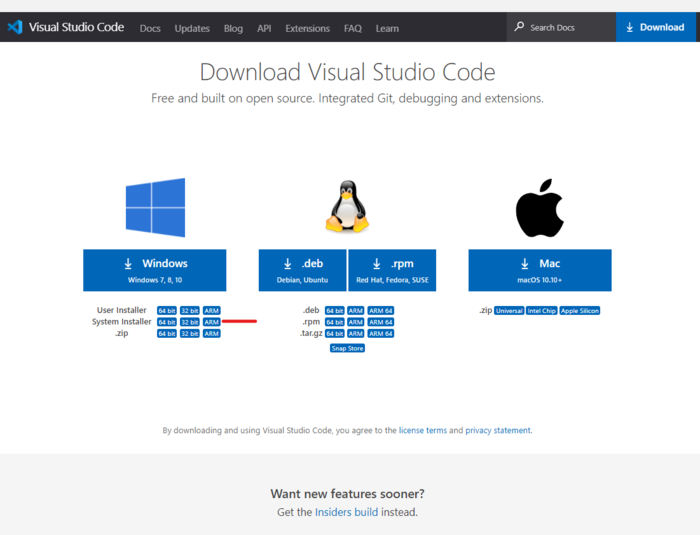
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | ||
| − | + | [[Arquivo:vsc1.png|700px|thumb|nenhum]] | |
| + | |||
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | ||
| − | + | [[Arquivo:vsc2.png|700px|thumb|nenhum]] | |
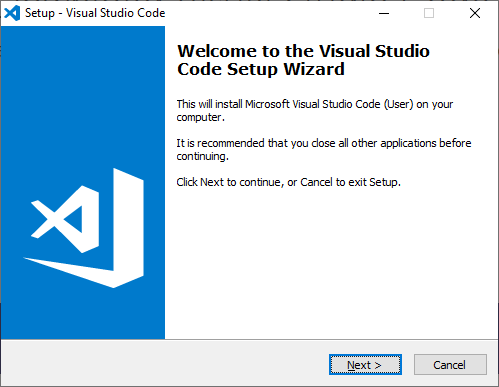
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code. | Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code. | ||
| − | + | [[Arquivo:vsc3.png|700px|thumb|nenhum]] | |
Configuração do Projeto Redome-Front no VS Code | Configuração do Projeto Redome-Front no VS Code | ||
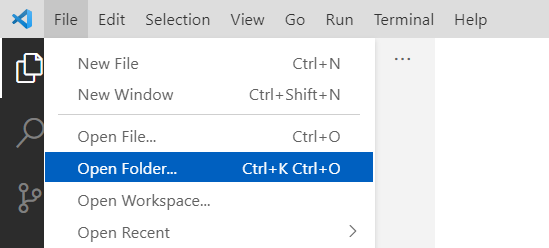
Selecionar a pasta onde está o repositório do projeto: | Selecionar a pasta onde está o repositório do projeto: | ||
| − | + | [[Arquivo:vsc4.png|700px|thumb|nenhum]] | |
| − | |||
| − | |||
| − | |||
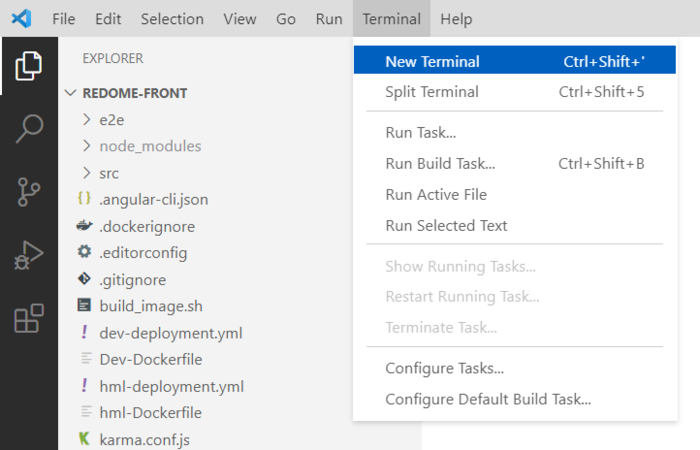
Abra o Terminal de Comando: | Abra o Terminal de Comando: | ||
| − | + | [[Arquivo:vsc5.png|700px|thumb|nenhum]] | |
| Linha 24: | Linha 22: | ||
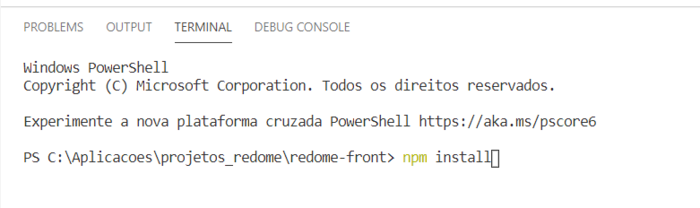
Para instalar os módulos necessários para este projeto, digite: npm install | Para instalar os módulos necessários para este projeto, digite: npm install | ||
| − | + | [[Arquivo:vsc6.png|700px|thumb|nenhum]] | |
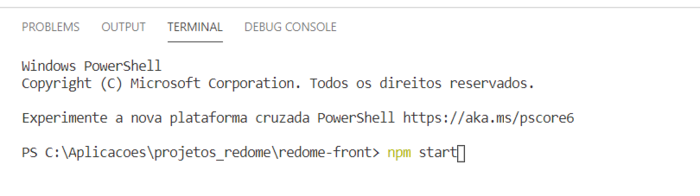
Para executar o projeto redome-front, digite: npm start | Para executar o projeto redome-front, digite: npm start | ||
| − | + | [[Arquivo:vsc7.png|700px|thumb|nenhum]] | |
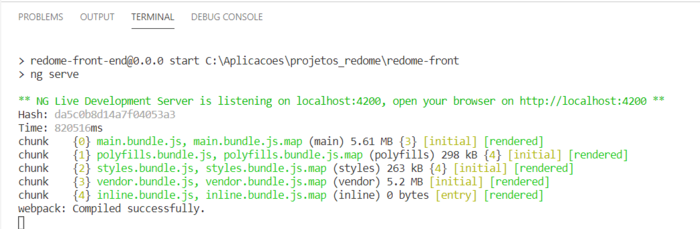
Término da execução com sucesso: | Término da execução com sucesso: | ||
Edição das 19h20min de 31 de março de 2021
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download.
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar).
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code.
Configuração do Projeto Redome-Front no VS Code
Selecionar a pasta onde está o repositório do projeto:
Abra o Terminal de Comando:
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar.
Para instalar os módulos necessários para este projeto, digite: npm install
Para executar o projeto redome-front, digite: npm start
Término da execução com sucesso:
Instalando Extensões:
Principais Extensões:
EJS language support snippet-creator Remote - Containers Prettier - Code formatter EditorConfig for VS Code Angular Snippets (Version 11) Angular Language Service Auto Import Debugger for Chrome Document This Eclipse Keymap TSLint TypeScript Toolbox vscode-icons Material Icon Theme One Dark Pro