Mudanças entre as edições de "Instalação Visual Studio Code (Windows)"
| Linha 34: | Linha 34: | ||
[[Arquivo:vsc8.png|700px|thumb|nenhum]] | [[Arquivo:vsc8.png|700px|thumb|nenhum]] | ||
| − | Principais Extensões: | + | Principais Extensões:<br/><br/> |
EJS language support <br/> | EJS language support <br/> | ||
| − | snippet-creator | + | snippet-creator <br/> |
| − | Remote - Containers | + | Remote - Containers <br/> |
| − | Prettier - Code formatter | + | Prettier - Code formatter <br/> |
| − | EditorConfig for VS Code | + | EditorConfig for VS Code <br/> |
| − | Angular Snippets (Version 11) | + | Angular Snippets (Version 11) <br/> |
| − | Angular Language Service | + | Angular Language Service <br/> |
| − | Auto Import | + | Auto Import <br/> |
| − | Debugger for Chrome | + | Debugger for Chrome <br/> |
| − | Document This | + | Document This <br/> |
| − | Eclipse Keymap | + | Eclipse Keymap <br/> |
| − | TSLint | + | TSLint <br/> |
| − | TypeScript Toolbox | + | TypeScript Toolbox <br/> |
| − | vscode-icons | + | vscode-icons <br/> |
| − | Material Icon Theme | + | Material Icon Theme <br/> |
| − | One Dark Pro | + | One Dark Pro <br/> |
Edição das 19h47min de 1 de abril de 2021
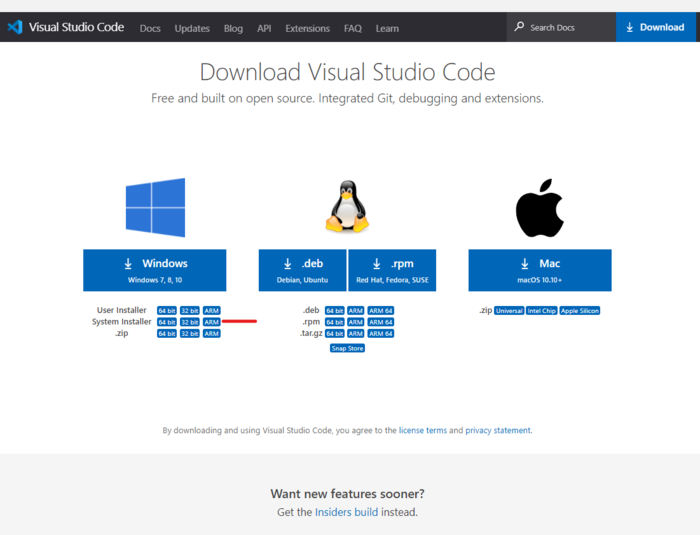
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download.
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar).
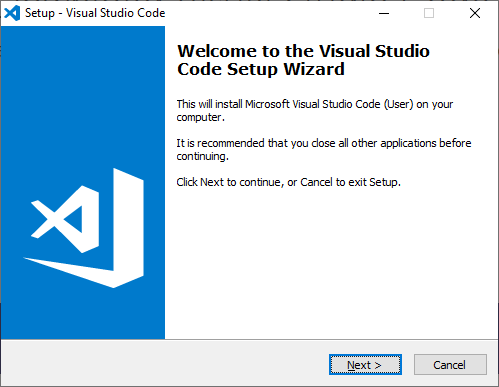
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code.
Configuração do Projeto Redome-Front no VS Code
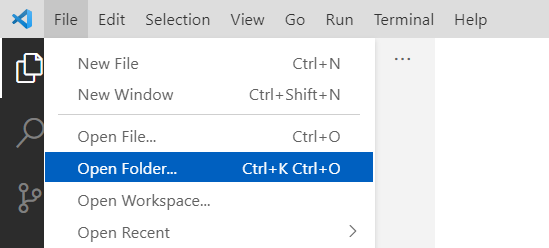
Selecionar a pasta onde está o repositório do projeto:
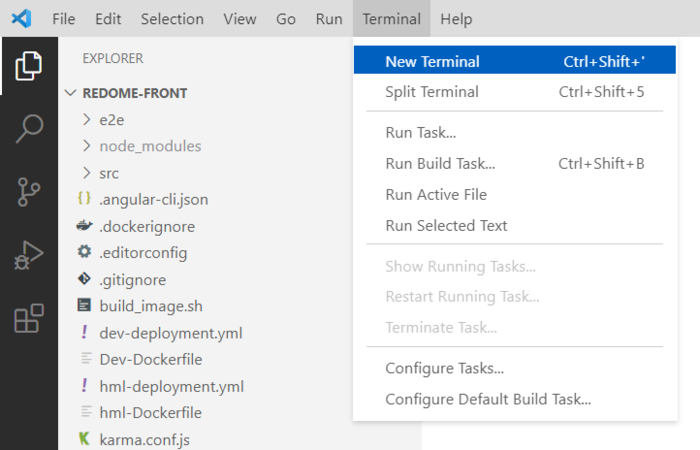
Abra o Terminal de Comando:
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar.
Para instalar os módulos necessários para este projeto, digite: npm install
Para executar o projeto redome-front, digite: npm start
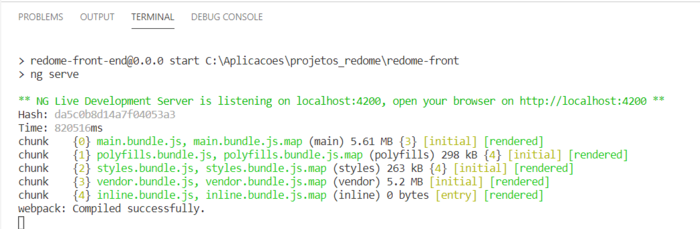
Término da execução com sucesso:
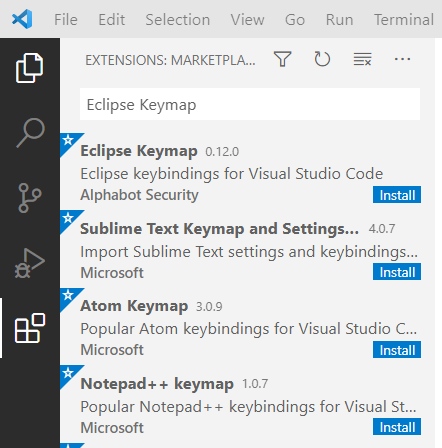
Instalando Extensões:
Principais Extensões:
EJS language support
snippet-creator
Remote - Containers
Prettier - Code formatter
EditorConfig for VS Code
Angular Snippets (Version 11)
Angular Language Service
Auto Import
Debugger for Chrome
Document This
Eclipse Keymap
TSLint
TypeScript Toolbox
vscode-icons
Material Icon Theme
One Dark Pro