Mudanças entre as edições de "Instalação Visual Studio Code (Windows)"
| (15 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| + | [[Ambiente Desenvolvedor|'''Voltar''']] | ||
| + | <br/><br/> | ||
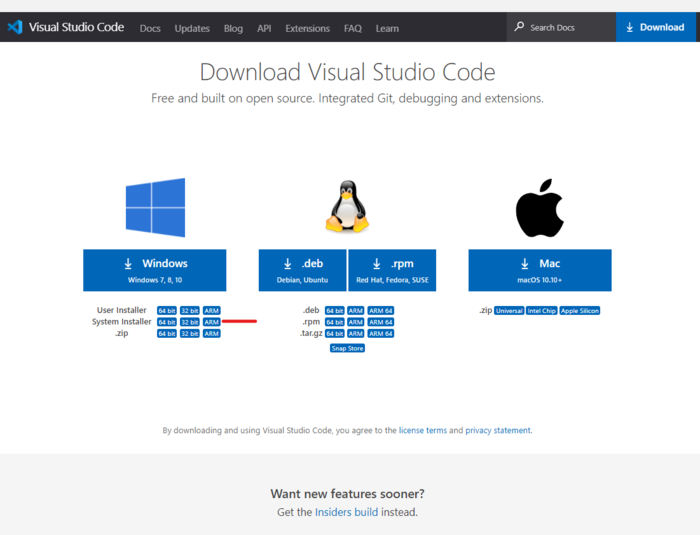
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | ||
| + | <br/><br/> | ||
[[Arquivo:vsc1.png|700px|thumb|nenhum]] | [[Arquivo:vsc1.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | ||
| + | <br/><br/> | ||
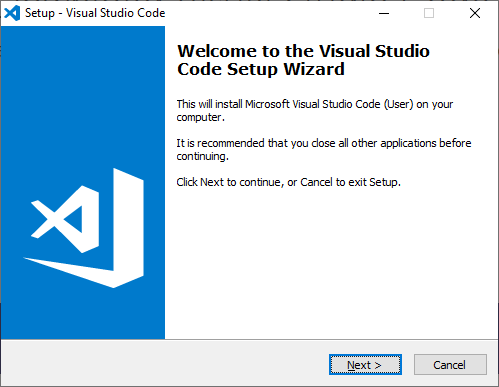
[[Arquivo:vsc2.png|700px|thumb|nenhum]] | [[Arquivo:vsc2.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
| − | Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code. | + | Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code.<br/><br/> |
| − | + | = Configuração do Projeto Redome-Front no VS Code = | |
| − | + | <br/> | |
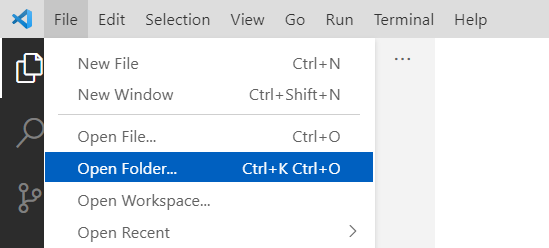
| − | Configuração do Projeto Redome-Front no VS Code | + | Selecionar a pasta onde está o repositório do projeto:<br/> |
| − | + | <br/><br/> | |
| − | Selecionar a pasta onde está o repositório do projeto: | ||
[[Arquivo:vsc3.png|700px|thumb|nenhum]] | [[Arquivo:vsc3.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
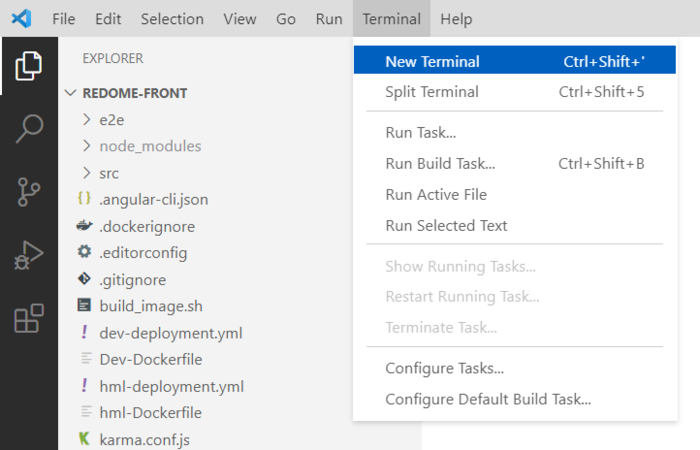
Abra o Terminal de Comando: | Abra o Terminal de Comando: | ||
| + | <br/><br/> | ||
[[Arquivo:vsc4.png|700px|thumb|nenhum]] | [[Arquivo:vsc4.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar. | O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar. | ||
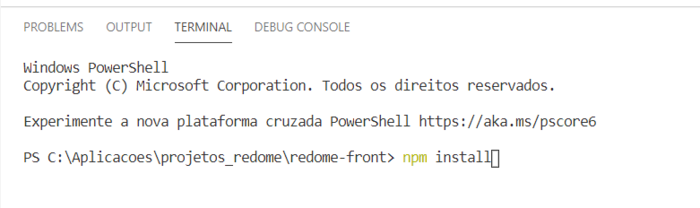
Para instalar os módulos necessários para este projeto, digite: npm install | Para instalar os módulos necessários para este projeto, digite: npm install | ||
| + | <br/><br/> | ||
[[Arquivo:vsc5.png|700px|thumb|nenhum]] | [[Arquivo:vsc5.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
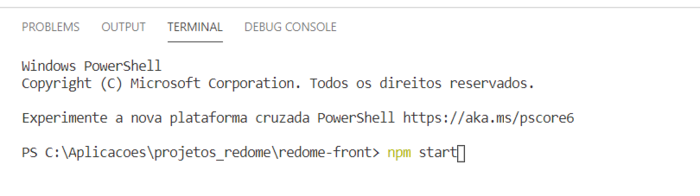
Para executar o projeto redome-front, digite: npm start | Para executar o projeto redome-front, digite: npm start | ||
| + | <br/><br/> | ||
[[Arquivo:vsc6.png|700px|thumb|nenhum]] | [[Arquivo:vsc6.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
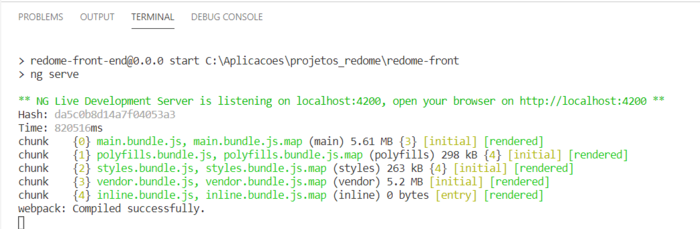
Término da execução com sucesso: | Término da execução com sucesso: | ||
| + | <br/><br/> | ||
[[Arquivo:vsc7.png|700px|thumb|nenhum]] | [[Arquivo:vsc7.png|700px|thumb|nenhum]] | ||
| + | <br/><br/> | ||
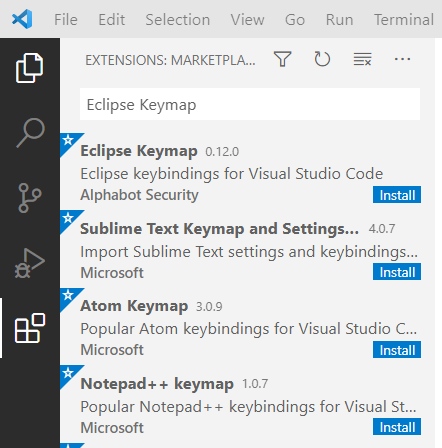
Instalando Extensões: | Instalando Extensões: | ||
| + | <br/><br/> | ||
[[Arquivo:vsc8.png|700px|thumb|nenhum]] | [[Arquivo:vsc8.png|700px|thumb|nenhum]] | ||
| + | <br/><br/> | ||
| + | Principais Extensões:<br/> | ||
| − | + | EJS language support <br/> | |
| − | + | snippet-creator <br/> | |
| − | EJS language support | + | Remote - Containers <br/> |
| − | snippet-creator | + | Prettier - Code formatter <br/> |
| − | Remote - Containers | + | EditorConfig for VS Code <br/> |
| − | Prettier - Code formatter | + | Angular Snippets (Version 11) <br/> |
| − | EditorConfig for VS Code | + | Angular Language Service <br/> |
| − | Angular Snippets (Version 11) | + | Auto Import <br/> |
| − | Angular Language Service | + | Debugger for Chrome <br/> |
| − | Auto Import | + | Document This <br/> |
| − | Debugger for Chrome | + | Eclipse Keymap <br/> |
| − | Document This | + | TSLint <br/> |
| − | Eclipse Keymap | + | TypeScript Toolbox <br/> |
| − | TSLint | + | vscode-icons <br/> |
| − | TypeScript Toolbox | + | Material Icon Theme <br/> |
| − | vscode-icons | + | One Dark Pro <br/> |
| − | Material Icon Theme | ||
| − | One Dark Pro | ||
Edição atual tal como às 20h09min de 1 de abril de 2021
Voltar
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download.
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar).
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code.
Configuração do Projeto Redome-Front no VS Code
Selecionar a pasta onde está o repositório do projeto:
Abra o Terminal de Comando:
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar.
Para instalar os módulos necessários para este projeto, digite: npm install
Para executar o projeto redome-front, digite: npm start
Término da execução com sucesso:
Instalando Extensões:
Principais Extensões:
EJS language support
snippet-creator
Remote - Containers
Prettier - Code formatter
EditorConfig for VS Code
Angular Snippets (Version 11)
Angular Language Service
Auto Import
Debugger for Chrome
Document This
Eclipse Keymap
TSLint
TypeScript Toolbox
vscode-icons
Material Icon Theme
One Dark Pro