Mudanças entre as edições de "Instalação Visual Studio Code (Windows)"
| Linha 2: | Linha 2: | ||
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download. | ||
| − | [[Arquivo:vsc1.png| | + | <br/><br/> |
| − | + | [[Arquivo:vsc1.png|300px|thumb|nenhum]] | |
| + | <br/><br/> | ||
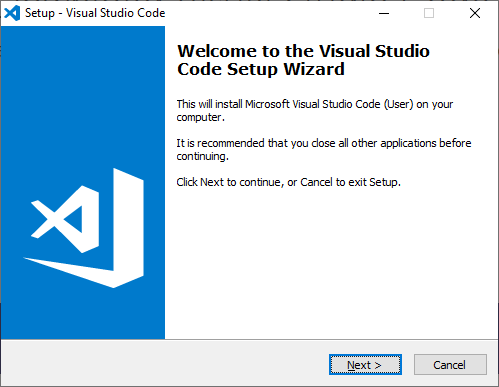
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar). | ||
| + | <br/><br/> | ||
[[Arquivo:vsc2.png|700px|thumb|nenhum]] | [[Arquivo:vsc2.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code. | Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code. | ||
| Linha 14: | Linha 16: | ||
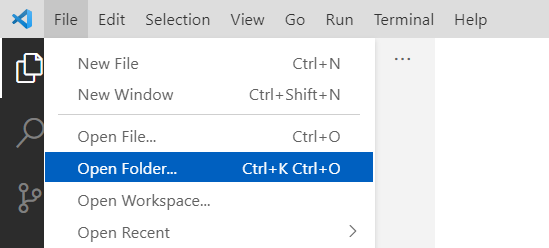
Selecionar a pasta onde está o repositório do projeto: | Selecionar a pasta onde está o repositório do projeto: | ||
| + | <br/><br/> | ||
[[Arquivo:vsc3.png|700px|thumb|nenhum]] | [[Arquivo:vsc3.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
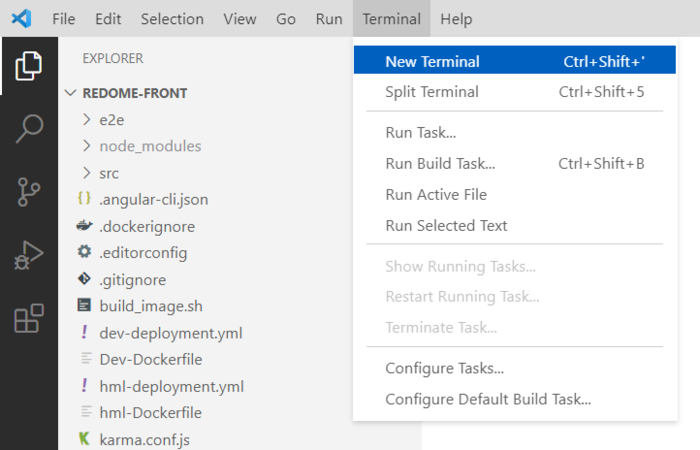
Abra o Terminal de Comando: | Abra o Terminal de Comando: | ||
| + | <br/><br/> | ||
[[Arquivo:vsc4.png|700px|thumb|nenhum]] | [[Arquivo:vsc4.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar. | O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar. | ||
| Linha 26: | Linha 30: | ||
<br/><br/> | <br/><br/> | ||
[[Arquivo:vsc5.png|700px|thumb|nenhum]] | [[Arquivo:vsc5.png|700px|thumb|nenhum]] | ||
| − | + | <br/><br/> | |
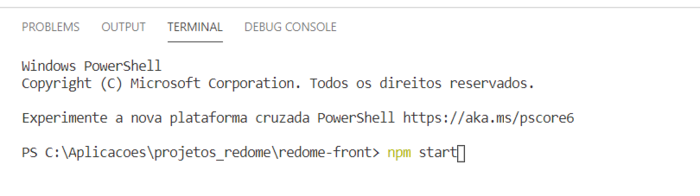
| − | + | Para executar o projeto redome-front, digite: npm start | |
<br/><br/> | <br/><br/> | ||
[[Arquivo:vsc6.png|700px|thumb|nenhum]] | [[Arquivo:vsc6.png|700px|thumb|nenhum]] | ||
Edição das 19h51min de 1 de abril de 2021
O Visual Studio Code pode ser obtido em: https://code.visualstudio.com/download.
Baixe e execute o instalador (dê preferência ao instalador de 64 bits, se a arquitetura do seu Windows suportar).
Avance todas as etapas do instalador até concluir a instalação e abra o Visual Studio Code.
Configuração do Projeto Redome-Front no VS Code
Selecionar a pasta onde está o repositório do projeto:
Abra o Terminal de Comando:
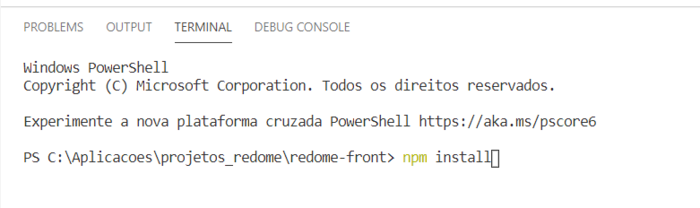
O npm verificará se há um arquivo package-lock.json para instalar os módulos. Caso nenhum arquivo lock esteja disponível, ele leria a partir do arquivo package.json para determinar as instalações. Normalmente, é mais rápido instalar a partir do package-lock.json, pois o arquivo lock contém a versão exata dos módulos e suas dependências. Isso significa que o npm não precisa gastar tempo para descobrir uma versão adequada para instalar.
Para instalar os módulos necessários para este projeto, digite: npm install
Para executar o projeto redome-front, digite: npm start
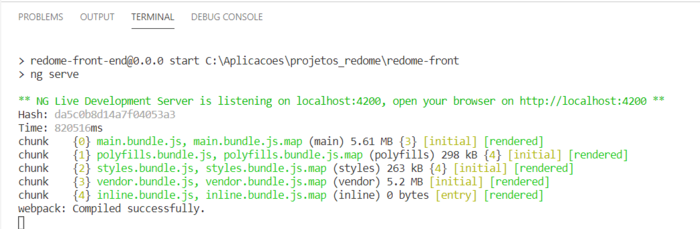
Término da execução com sucesso:
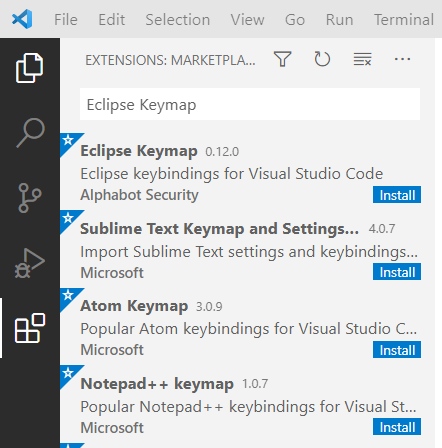
Instalando Extensões:
Principais Extensões:
EJS language support
snippet-creator
Remote - Containers
Prettier - Code formatter
EditorConfig for VS Code
Angular Snippets (Version 11)
Angular Language Service
Auto Import
Debugger for Chrome
Document This
Eclipse Keymap
TSLint
TypeScript Toolbox
vscode-icons
Material Icon Theme
One Dark Pro