Orientação - Organizar a estrutura do código-fonte
A plataforma Redome está organizada em duas camadas principais: front-end e back-end. A separação de sistemas de software em front-end e back end simplifica o desenvolvimento e separa a manutenção.
O front-end representa os componentes do sistema responsáveis por coletar a entrada do usuário em várias formas, por meio de uma interface amigável e processá-la para adequá-la a uma especificação em que o back-end possa utilizar.
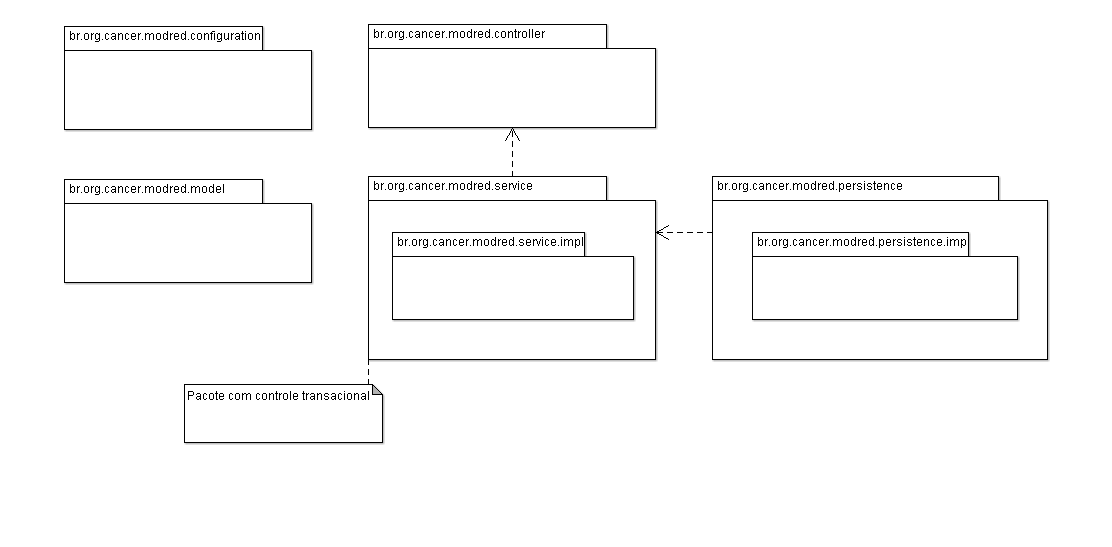
Organização dos Pacotes das classses de Backend
Os pacotes agrupam as classes do backend conforme responsabildades dessas classes.
br.org.cancer.modred.configuration
Contém classes de configuração da aplicação.
br.org.cancer.modred.controller
Contém as classes responsáveis pela comunicação com o front-end em angular. As classes devem conter o sufixo “Controller”.
br.org.cancer.modred.model
Contém as classes do sistema que representam o modelo de dados.
br.org.cancer.modred.persistence
Contém as classes responsáveis pela comunicação com o banco de dados e atividades relacionadas a persistência dos dados. As classes devem conter o sufixo “Repository”.
br.org.cancer.modred.service
Contém as classes responsáveis por parte da lógica de negócio da aplicação. Única camada da aplicação que possui um contexto transacional, ou seja, somente nessa camada é que deverão ser efetuadas as transações do sistema utilizando as classes do pacote de persistência. As classes devem conter o sufixo Service.
Diretórios
src/main/scrips
Contém os scripts do banco de dados, sendo que "initial" (script com a criação dos usuário e roles), "current" (script necessário para o correto funcionamento da versão corrente), "rollback" (script com o rollback das alterações efetuadas no arquivo current).
src/main/frontend
Contém o código do front-end da aplicacão desenvolvido em Angular 2.
src/main/frontend/conf
Armazena as configurações da aplicação para build, deploy e testes.
src/main/frontend/e2e
Armazena as configurações dos testes com o protractor e os testes.
src/main/frontend/src
Armazena o código fonte do projeto.
src/main/frontend/src/environments
Armazena as configurações da aplicação por ambiente. Estas configurações são utilizadas para a geração do build da aplicação.
src/main/frontend/src/app
Armazena o código do componente principal da aplicação.
src/main/frontend/src/app/components
Nesta pasta deverão ser armazenados o código dos componentes da aplicação.
Arquivos Importantes
log4j.xml
Arquivo de configuração do mecanismo de log do sistema.
pom.xml
Arquivo do maven responsável pelo gerenciamento das dependências e build da aplicação.
manifest.yml
Arquivo que contém variáveis utilizadas pelo Liberty no Bluemix.
package.json
Configura todas as dependências do projeto.